Super Robot World SDK Version History
Version 0.82
- Added a temporary workaround for a bug in IE8 which sometimes fails to animate an animated GIF properly
Version 0.81
- Added a workaround for the issue in which IE7 can't access native XMLHttpRequest object locally
Version 0.80
- The game engine has been updated to work with Internet Explorer 7.
- Map grid is now shown during "Move" and "Attack" command with correct range shown.
Version 0.70
- Fixed some bugs which produce errors when you use special characters in the editors
- Improved compatibility for game using double-byte characters (eg. Chinese)
Version 0.63
- The formulas for calculating HP and EN during transformation have been fixed and updated.
Version 0.62
- A random factor was added to the game engine so that an enemy unit may still use a weapon that
will be blocked by target's protection field.
Version 0.61
- The feature of using battle animations for map weapons was fixed.
Version 0.60
- "Custom Battle Animation" feature was added. You may now build fully CUSTOMIZED battle
animations using animated GIFs! Demo 2 game was updated to demonstrate this feature (check out
the new character Mai in the game for this feature demo). This demo also somehow shows the
possibility of using the SDK to build non-robot SLG :)
- "Breast Fire" animation was fixed.
Version 0.53
- Fixed a bug concerning the pilot level in transformable units.
Version 0.52
- The "enemy BGM" bug (didn't play in the past) was fixed.
Version 0.51
- Added new terrain type "Wall"
Read "sdk_history.txt" included in the zip for the complete history of updates.
How to use the SDK?
FIRST OF ALL, unzip the downloaded "srw_sdk.zip" to a directory of your choice and the required directory structure will
be automatically created.
After installing the files, follow the instructions below to get started.
- Create a directory named by yourself under the "scenario" directory.
- Create a robot list using "robot_editor.htm".
- Create a pilot list using "pilot_editor.htm".
- Create an event list using "event_editor.htm".
- Create a map. Currently there is no map editor available, so you need to
create the map manually. Follow the procedures shown below.
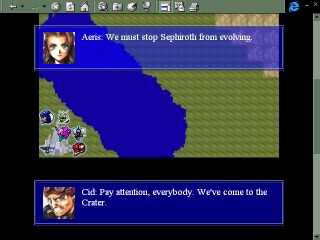
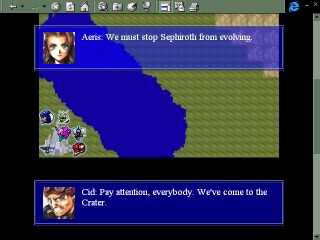
- Create a map image. You can use any image as the map, but
have an idea in mind that each map square is 32x32 in size. After the
image is created, save it as "map.jpg" and put in inside your scenario folder.
You can click here to see
an example of map image(size 15 squares x 20 squares).
- Define the terrain array. You need to assign a terrain type to each map
square for the map to work properly. Now open any one of the "map.html" in
the scenario folders inside SDK with Notepad. Delete the array inside and
use the resulting page as a template. Define the terrain array by adding
the following line inside the BODY of the document.
[x1, x2, x3, ....xn]
x1 to xn are numbers representing the terrain types. If there are n squares in
x dimension, then there will be n numbers in each line. If there are
n squares in y dimension, then there will be n lines totally. Start
defining the arrays at coordinate (0,0), from left to right, top to bottom(consider that
the top-left square of the map to be coordinate (0,0)). Currently the terrain types are
assigned in this way.
- 0: Rough Land
- 1: Lake (underwater)
- 2: Desert
- 3: Desert Hills
- 4: Hills
- 5: Mountains
- 6: Fire Mountains (volcano)
- 7: Base
- 8: Crater
- 9: Space
- 10: Asteroids
- 11: Planet Earth
- 12: Forest
- 13: Wall
- 14: Wall (Space)
Note: Terrains 9,10,11,14 are for "Space" terrain type setting (configured in the Options part
of Event Editor). Others are for "Land/Air".
Example: The following array represents a 3x3 "Rough Land" with a "Desert" in the
center.
[0,0,0]
[0,2,0]
[0,0,0]
After the array is defined, save the text file as "map.html" and put it into
your scenarion folder.
- Open "scenario.html" with Notepad. For EVERY episode in your scenario,
add an entry inside the BODY of the document, in the following format.
["Path name of the relative scenario directory/", "Episode name", "Episode number"]
Example: ["crater/", "~ The Crater ~", "1"]
If you want another name to be displayed on the scenario menu which is
DIFFERENT from that of the episode(for example, you want to make a scenario
series named "One-Winged Angel" but its first episode is named "The Crater"),
you can use "|" to separate them.
Example: ["crater/", "~One-Winged Angel~|~ The Crater ~", "1"]
If you want to create a "hidden" episode that can't be selected from the scenario
menu (likely when you are making the second or later episodes in a scenario
series), you can add a third parameter to the above command.
Example: ["crater/", "~ The Crater ~", "1", true]
- OPTIONAL: You may also customize the startup screen by modifying "startup.html" with your
own HTML codes.
- Open "index.html", and START PLAYING YOUR GAME!!!
NOTE: If you want to play your game on your computer, your need to have
srw_pc.zip installed just like when you are
playing the offline version of "Super Robot World". Please go back to
SRW Preparation Room and follow the instructions for offline
playing.
How to publish my game online?
After hours of hard works, it's time for you to publish your game online
so that everyone can play it. There are two ways you can accomplish it.
Online method (standard)
By using this method, the players can play the game completely online
without downloading anything beforehand. Follow the instructions below.
- Upload all files in folder "c:\srw_pc\" to your site, using the
same folder structure.
- Upload "index.htm" and all other folders in the SDK folder to your site.
Make sure that you are using the same folder structure as that of the
SDK and these files are not messed up with those in "c:\srw_pc\".
- Open "index.htm" with a text editor. On the first few lines, you can find
the following URL string.
core/
Replace it with the path of the location where you store the files in
"c:\srw_pc\". The path can be absolute (eg. http://www.yoursite.com/srw_pc/core/ )
or relative (eg. core/ ).
- Put a link to "index.htm" on your page and your game is ready!
Partial-offline or offline method
By using this method, the players can play the game partially
offline by downloading some commonly accessed files beforehand to their
computers. The game can even be played completely offline by offering all
necessary files for download.
- Compress all files in folder "c:\srw_pc\", using the
same folder structure as a ZIP file.
- Partial-offline: Upload "index.htm" and all other folders in the SDK folder to your site.
Make sure that you are using the same folder structure as that of the
SDK.
Offline: Compress all files in the SDK folder, using the
same folder structure as a ZIP file.
- Partial-offline: Add the link "index.htm?file://c:/srw_pc/" to your page and your game is
ready!
Offline: Include the two ZIPs for download and your game is ready!
NOTE: Make sure you provide enough instructions on your page to tell the
players how they should download and unzip the files to play the game.
Any questions or problems regarding the use of SDK? Join the discussion at
our SRW SDK Forum! You
are also more than welcome to post links to your finished games and share
them with everyone!
Any questions or problems regarding the use of SDK? Join the discussion at
our SRW SDK Forum!
No part of the code can be copied, distributed or modified without permission.